
Integrate the editor from source using webpack or Vite.CKEditor 5 advanced installationįor more advanced users or those who need to integrate CKEditor 5 with their applications, we have prepared several other, advanced methods to do it.

Check out our dedicated guide to read more about TypeScript support. Starting from v37.0.0, it offers native type definitions. TypeScript supportĬKEditor 5 is a TypeScript project.

Ckeditor 4 vs 5 how to#
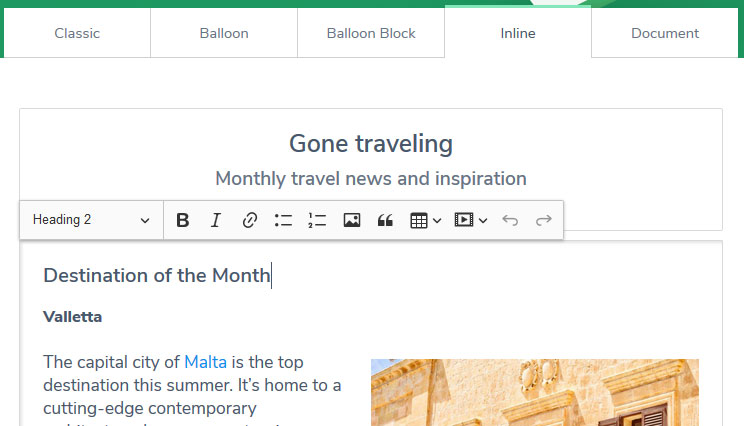
To find out how to start with other builds, check the Predefined builds guide in the CKEditor 5 documentation. In your HTML page, add an element that CKEditor should replace: Call the static create() method to create the editor.The following CKEditor 5 predefined builds are currently available:Ĭreating an editor using a CKEditor 5 build is very simple and can be described in two steps: Every build provides a single type of editor with a set of features and a default configuration. CKEditor 5 predefined buildsĬKEditor 5 predefined builds are a set of ready-to-use rich text editors. Refer to the Online builder Quick start guide to follow this installation path.
Ckeditor 4 vs 5 download#
All you need to do is choose the preferred predefined build as a base, add all the required plugins, and download the ready-to-use package. The easiest way to start using CKEditor 5 with all the features you need, is to prepare a customized build with the online builder. As a market leader, it is constantly expanded and updated. From editors similar to Google Docs and Medium to Slack or Twitter-like applications, all is possible within a single editing framework. It provides every type of WYSIWYG editing solution imaginable with extensive collaboration support. It is written from scratch in TypeScript and has excellent webpack and Vite support. CKEditor 5 is an ultra-modern JavaScript rich-text editor with MVC architecture, a custom data model, and virtual DOM.

Ckeditor 4 vs 5 code#
It provides all the necessary tools to easily integrate it with modern applications and technologies, like Angular, React, Node.js, npm, etc.Īs far as the quality of the code is concerned, it has 100% code coverage providing quality assurance on each level of the architecture.įor a deeper understanding of CKEditor 5, please refer to CKEditor 5 documentation. With the collaboration services provided by the CKEditor Collaboration Server, it is now extremely easy to bring real-time collaboration features inside any application.ĬKEditor 5 has been totally rewritten in ES6, using the power of modules. The data structure is normalized and optimized for complex data management operations making implementation of algorithms such as Operational Transformation and real-time collaboration possible. It is defined and controlled with pure JavaScript, moving the data model that represents the text totally away from the browser, providing more control on how the data is output and in what kind of format it is produced.

The new data model is part of the MVC architecture of the editing engine. This allows to focus on each feature separately and makes it easier for others to contribute.Ī much more efficient data model has been designed in CKEditor 5, making the development of features a much more focused and creative experience. MVC allows to achieve results which previously were very hard or impossible to achieve.ĬKEditor 5 is implemented as multiple npm packages with each package having its own repository.
Ckeditor 4 vs 5 full#
The core is open for extensions and reuse, enabling a developer to create any kind of editor with any type of toolbars, balloons.Ī new data model and a model-view-controller architecture (MVC) have been introduced making conversation between model and view extremely customisable with full control over changes applied to the model. To read more about CKEditor 5 latest developments, report issues and feature requests, please go to the CKEditor 5 GitHub repository.ĬKEditor 5 gives powerful customizability and extensibility possibilities. However, being a totally new editor, with time CKEditor 5 will have more features developed and available for the end users to benefit from.


 0 kommentar(er)
0 kommentar(er)
